Some Bentobox pages allow for adding "flexible content." Flexible content is a page element that allows various types of content to appear on a page, among them being an HTML code.
- First, access the code for your Pop-Ups by clicking here and following these instructions.
- Log in to the BentoBox backend and click on Pages in the left-hand sidebar.

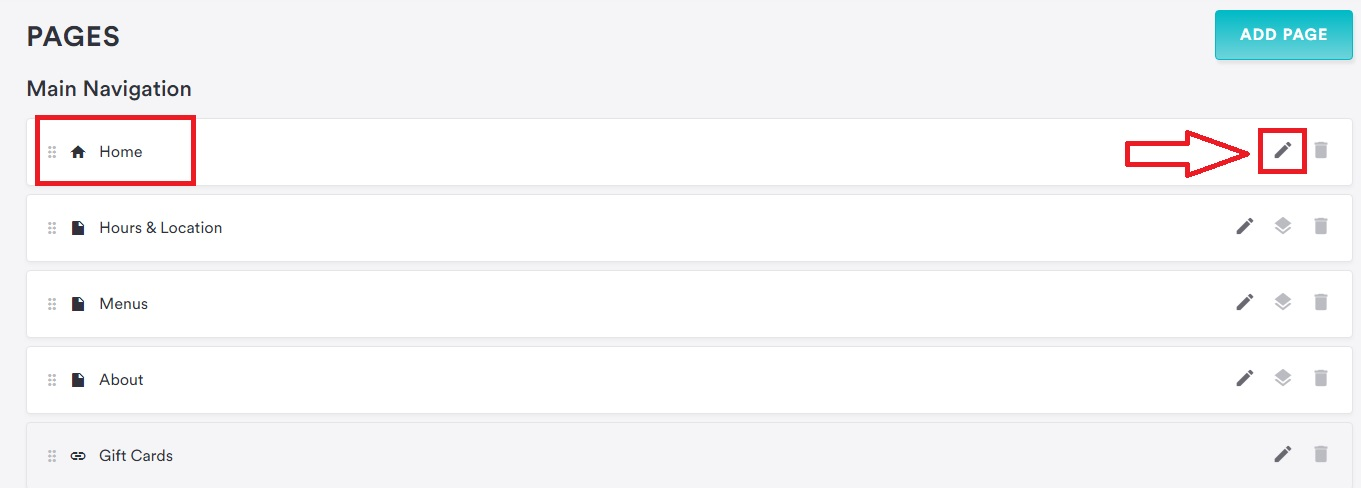
3. Hover over the page on which you’d like to add a Pop-Up code (home page - recommended) and click the edit icon that appears.

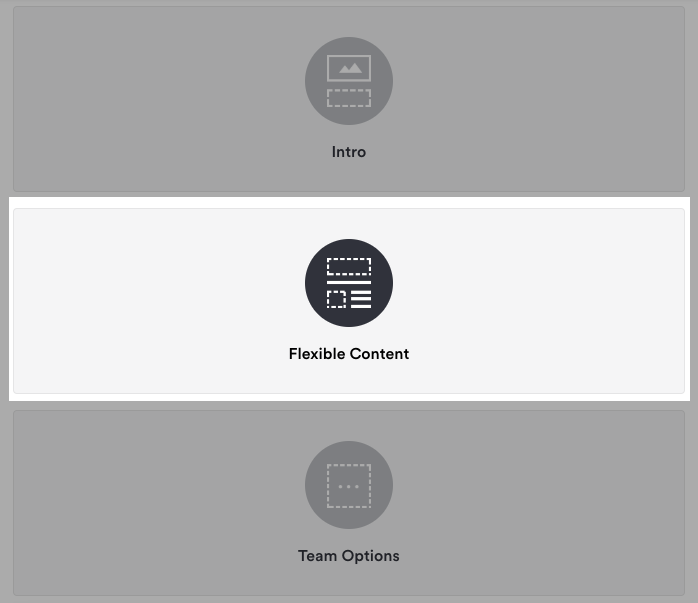
4. On the Edit page, click on the box labeled “Flexible Content."

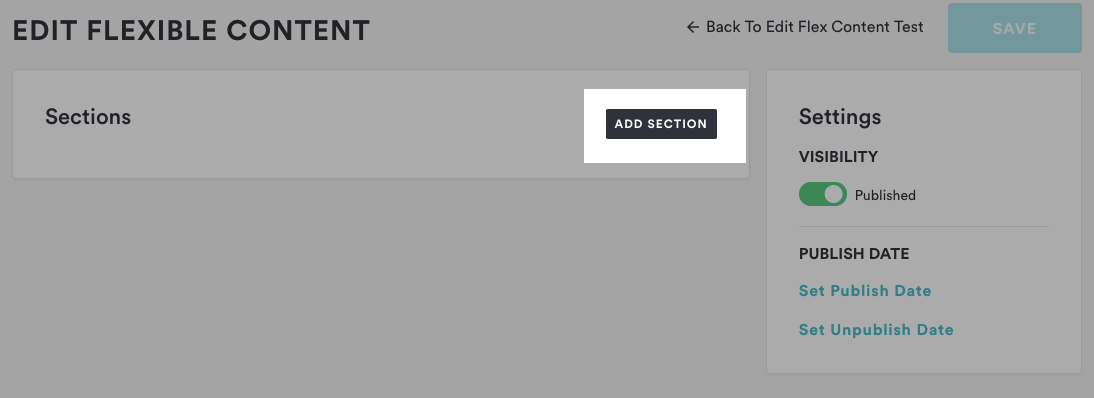
5. Once on the "Edit Flexible Content page," click the “Add Section” button first.

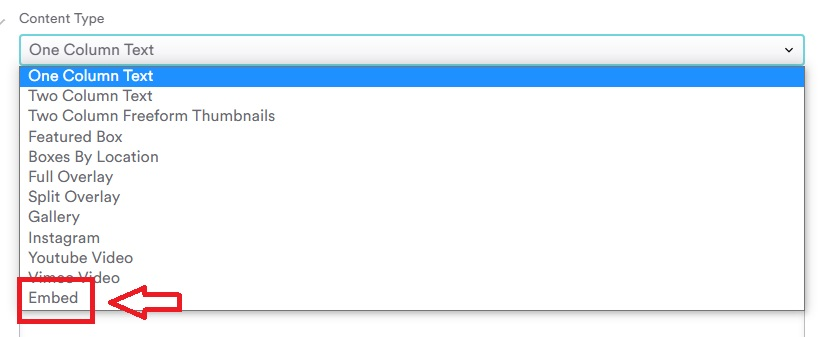
6. A new flexible content box will appear. Click on the Content Type dropdown menu and choose the Embed option at the bottom.

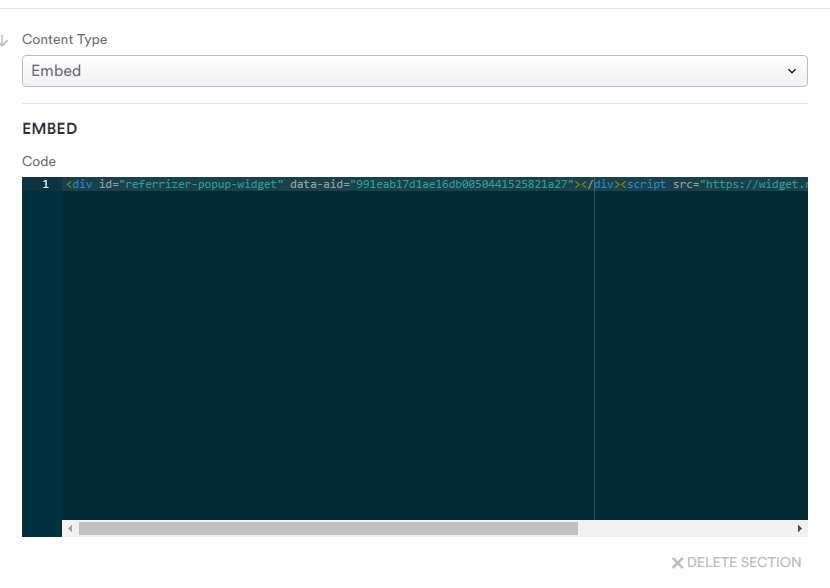
7. Copy/paste the Offer or Review Pop-Up code in the code window that appears.

8. Save changes.